Layout grid
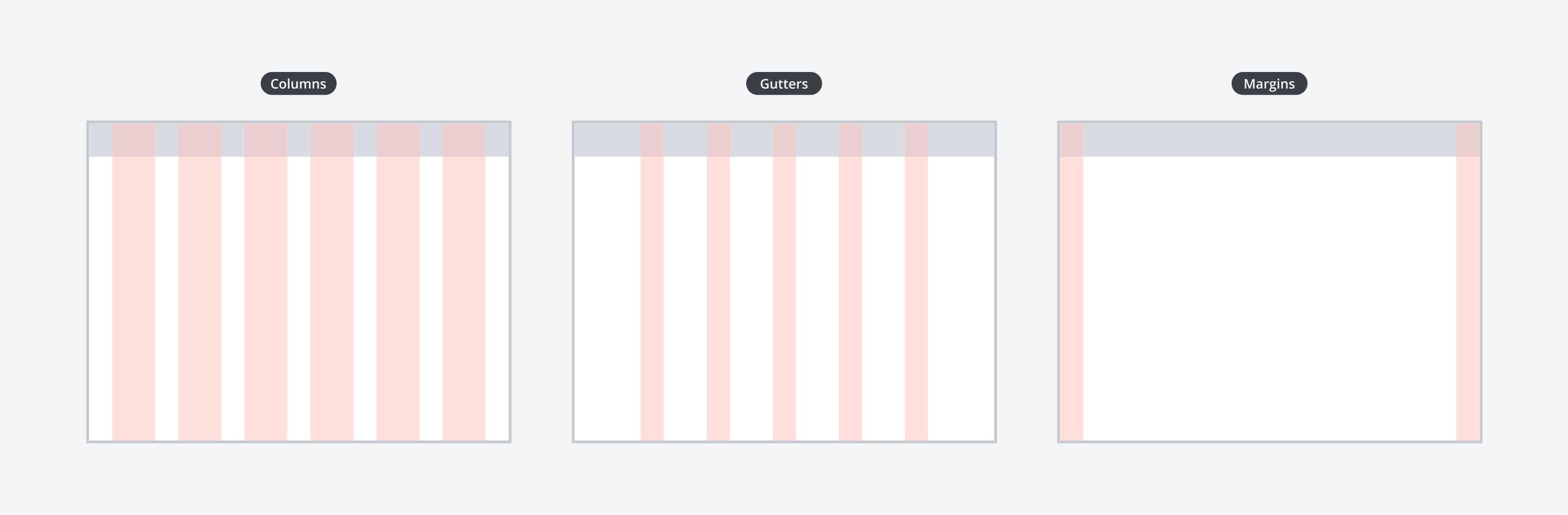
A responsive layout grid is made up of a set of consistently proportioned columns, separated by gutters, and flanked by margins. Basic layout grids are included in the design system to provide a starting point for designing any user interface.
The number of columns and their widths vary depending on the density and breakpoint set. Learn more information about Salt densities in the density foundation.

| Spacing type | Definition |
|---|---|
| Columns | The space that divides the content of the page into numbers depending on the content width for that breakpoint |
| Gutters | The equally distributed space between columns that defines the width of UI elements |
| Margins | The left and right spacing on the edge of the screen that defines the distance between UI elements and their container bounda |
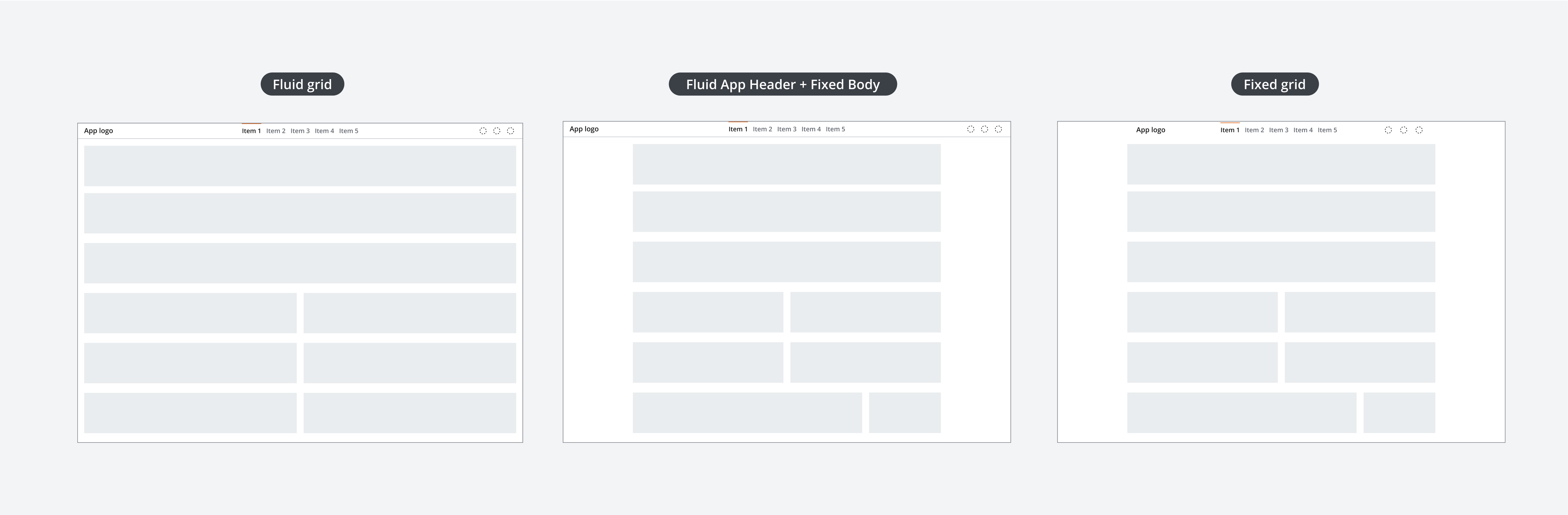
Fixed grid: As you shrink from desktop to tablet, the layout remains unchanged, resulting in larger side margins. Text doesn’t wrap, images retain their dimensions, and components have a set width, not adapting to the viewport size. Fixed grid is recommended for web design.
Fluid grid: As you shrink the window size, the layout adjusts dynamically, with text wrapping and elements narrowing. Components have a percentage width to adjust to the user’s screen resolution. Fluid grid is best suited for dashboard design.
Learn how to adjust your Salt grid in this video tutorial created by our design team. (Internal users only)

You can customize your grid to best suit your needs.
Salt offers a range of layout grids in the components section:
We appreciate your thoughts and feedback on any content in the Salt foundations. Please contact us if you have any comments or questions.