Density
Density relates to the amount of content that can fit on a screen based on the size and spacing of components. Choose a base density as a starting point when creating a product using Salt. All components, spacing, and typographic elements will align and remain proportionate regardless of the density you choose. Density can be changed at a page or region level. For more information about mixing densities, please refer to the mixing densities section on this page.
To learn how to change Salt density with Figma variables, watch our demo video by the design team. (Internal users only)
For information on how to implement density in code, you can learn more on the Salt provider page.
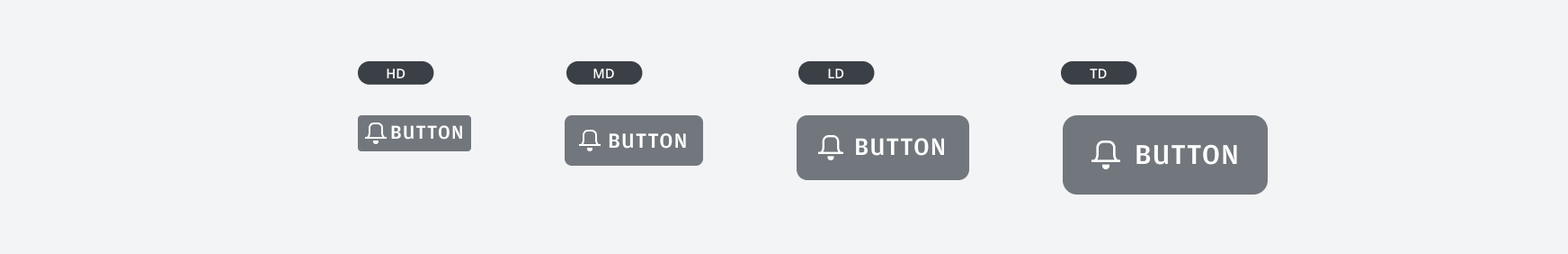
Salt offers 4 densities:
| Density | Use case |
|---|---|
| High | Optimized for data-heavy or complex applications such as trading platforms |
| Medium | Optimized for standard applications and websites at default density |
| Low | Optimized for data/content-light interfaces such as marketing and communications |
| Touch | Optimized for touch interactions in mobile and tablet devices |

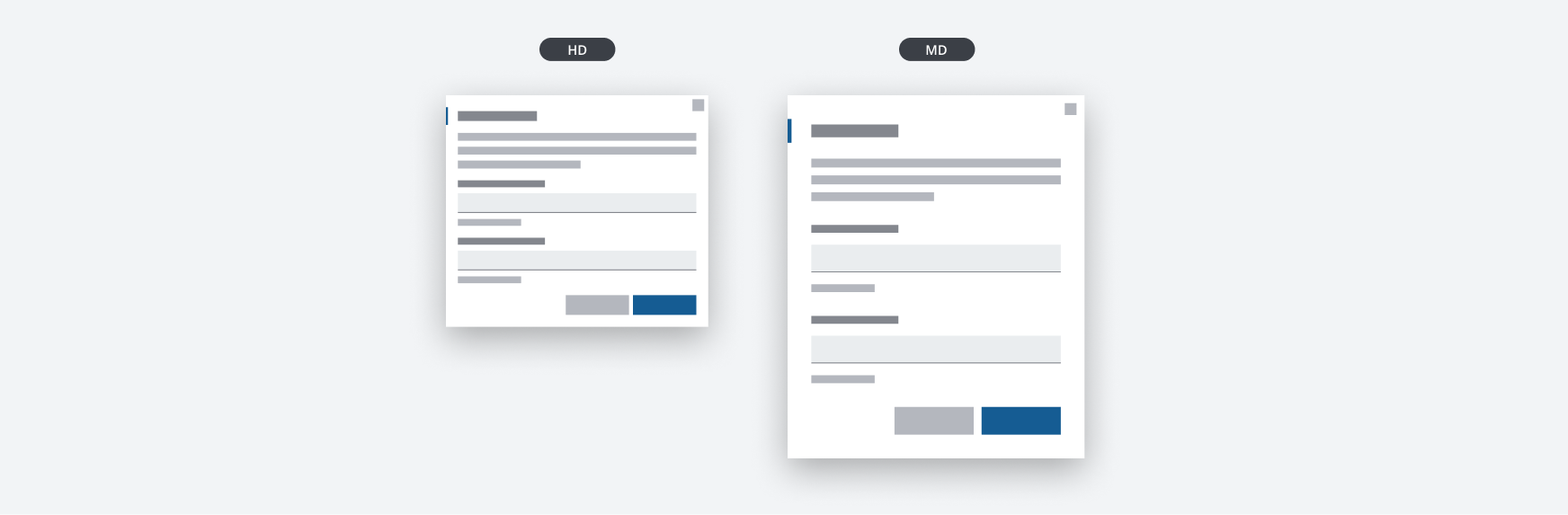
High density scales components down to their smallest size and reduces the size between elements to ensure a compact layout. High density is designed for frequent application use by experienced users.

Medium density is the default solution for most use cases. It's ideal for most standard applications or content-rich websites.
Low density is optimized for content-light interfaces. It's ideal for marketing, communications, or onboarding experiences. In contrast to high density, low density is intended for infrequently used applications by inexperienced users.
Touch density’s main purpose is to address accessibility concerns on smaller viewports that deal with higher resolutions. When a screen has a higher resolution, touch targets are adjusted to remain large enough for easy interaction.
For more information on how to adjust typography and spacing in TD, please refer to the small viewports page.
Density is intended to be used one at a time, only changing when part of a responsive breakpoint. To learn more about densities at various breakpoints, please refer to the breakpoints page.
When applying density:
- Pick a density and be consistent with it across your application
- Alternatively, set density to align to breakpoints and define which density to use per breakpoint
- If the use case requires it, you can mix densities only at a regional level and not at a component level
Before mixing densities, consider other ways to establish hierarchy or emphasise certain elements:
- Using typographic hierarchy or weight
- Mixing primary and secondary background colors
- Applying greater spacing between elements
- Scaling components
We appreciate your thoughts and feedback on any content in the Salt foundations. Please contact us if you have any comments or questions.