Duration
Duration represents the time between a user performing an action and the system giving feedback. It’s essential to indicate to users that something is happening when they interact with an element. Consistency in timing provides user comfort and can increase trust in a system. The duration should match the significance of the animated element or information.
For detailed information on how to apply duration in design and the use cases, please refer to the Understanding Duration in User Experience - Insights from the Salt Design System blog post. (Internal users only)
The Salt design system provides four durations to choose from:
| Token | Duration (milliseconds) |
|---|---|
--salt-duration-instant | 0 |
--salt-duration-perceptible | 300 |
--salt-duration-notable | 1,000 |
--salt-duration-cutoff | 10,000 |
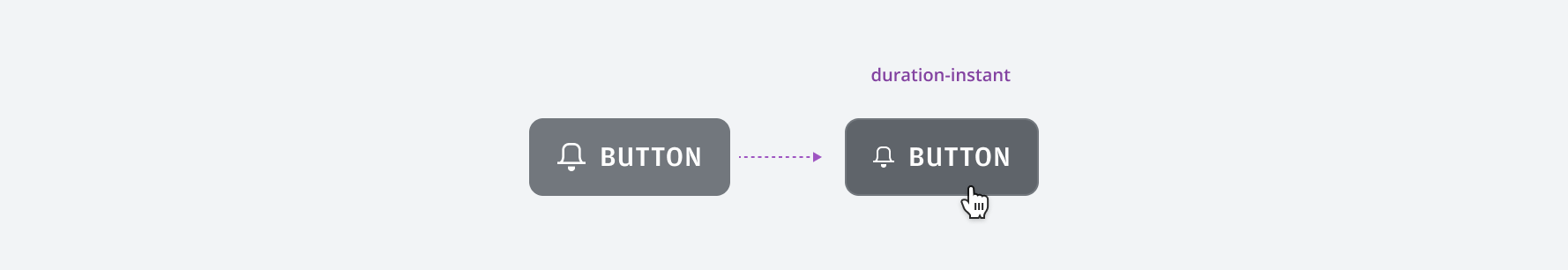
An instant duration is an immediate system response to a user’s interaction within 0–100ms. Users feel they've directly caused the outcome of the interaction. No feedback is required as the system response itself is the feedback. Interactions that can trigger an instant response include clicking a radio button, typing into an editable field, dragging an object, or hovering over a button (pictured below).

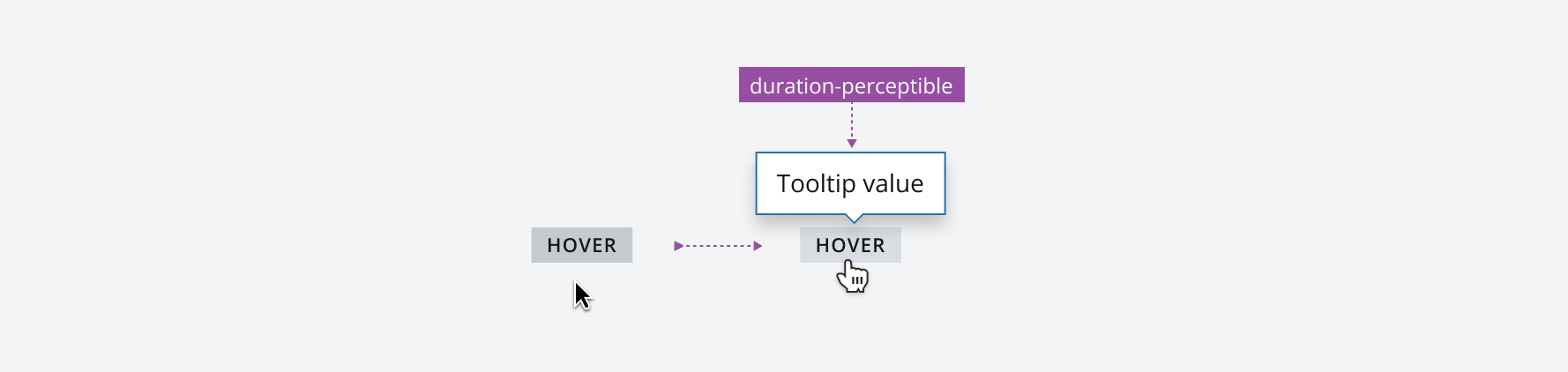
A perceptible duration is a short detectable delay between a user's action and the system's response. It’s recommended for revealing secondary guidance or information to the user. For example, tooltips shouldn't appear instantly as the mouse moves over the UI.

Notable delays are intentional and may be required to load or retrieve results. Should users experience delays longer than 1s, they may become frustrated, which can result in them abandoning the action they were trying to take. A 1s delay is usually the maximum limit for experiencing an interaction as one continuous flow. The user understands a ‘notable’ duration as a two-way interaction between them and the system.
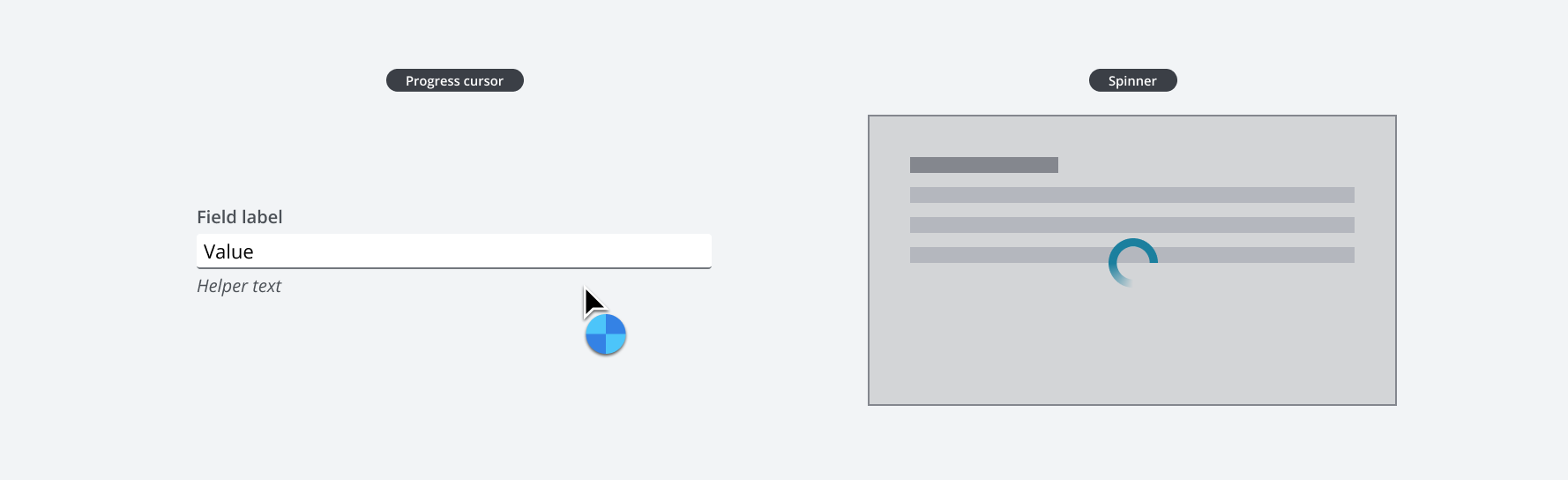
A progress cursor or spinner component can be used to prevent users from wondering whether the action they just took didn’t work or is simply taking time to process.

With a delay of 1s (salt-duration-notable) there's no need to provide visual feedback to the user; however, it can be used as a breakpoint. Once a delay has exceeded the 'notable' duration, it's useful to indicate to the user that the system is working on the problem, for example by displaying a progress indicator or loading state.
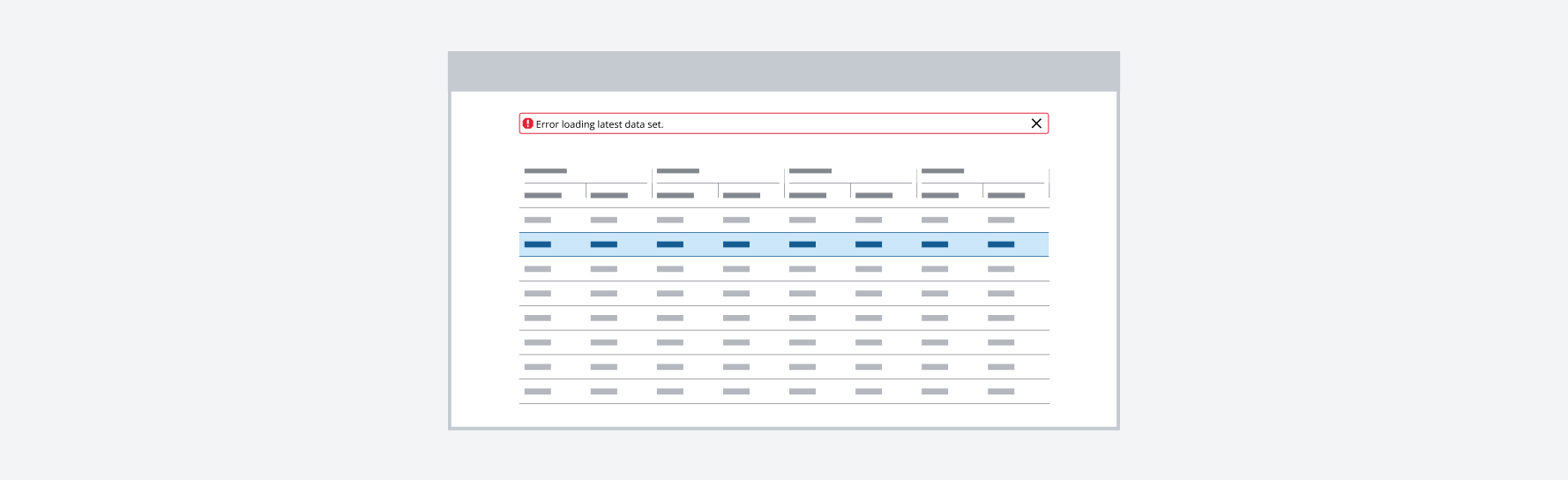
Cut-off is the point at which any attempt for a system to respond should finish, and a status message should be displayed. If responses are too slow, the application may seem unresponsive, leading to unnecessary clicks or user errors.
To prevent a frustrating or unproductive user experience, the time until a cut-off duration can be used for:
- Displaying messages that inform the user of the current interaction and which processes are taking time
- Displaying general hints and tips for using the application
- If possible, allowing the user to continue using other parts of the UI while the content loads

We appreciate your thoughts and feedback on any content in the Salt foundations. Please contact us if you have any comments or questions.